
This article shows how to cut redundant CSS code on a typical Magento 2 website. The process will have several performance benefits:
- It reduces page weight
- It reduces Start Render Time
- It improves Largest Contentful Paint (LCP) and First Contentful Paint (FCP) metrics
Article sections:
- The scope of the problem
- Are there automatic cutting tools?
- PurgeCSS and Magento 2
- How to Make Magento use optimized CSS files
The scope of the problem
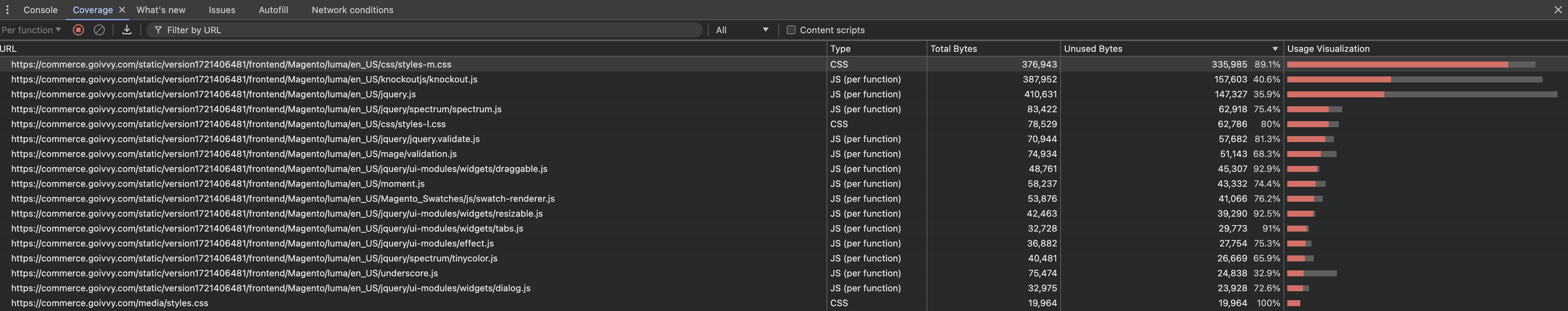
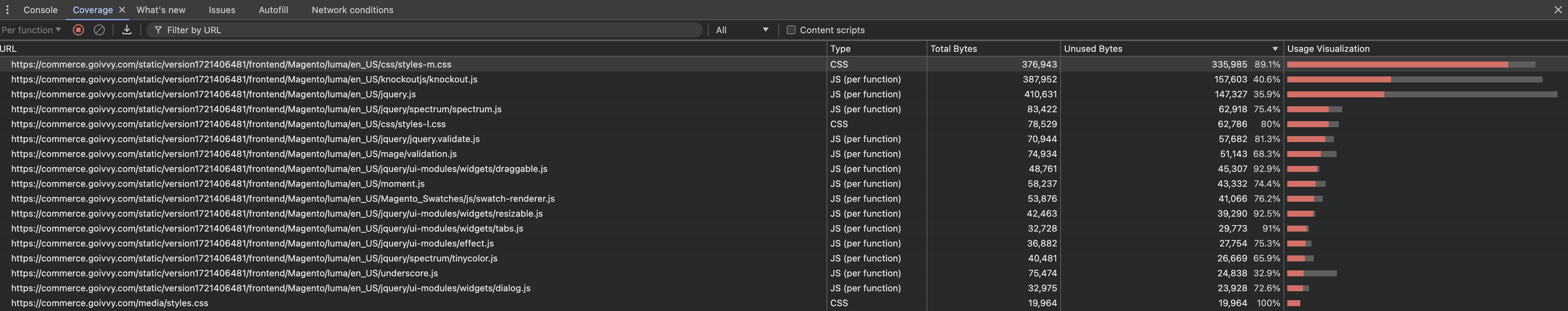
Take a look at the Coverage tab for a default Magento 2.4 Luma theme:

Notice how big red bars are - on average about 80%(!) of parsed and compiled JavaScript and CSS code are not being used.
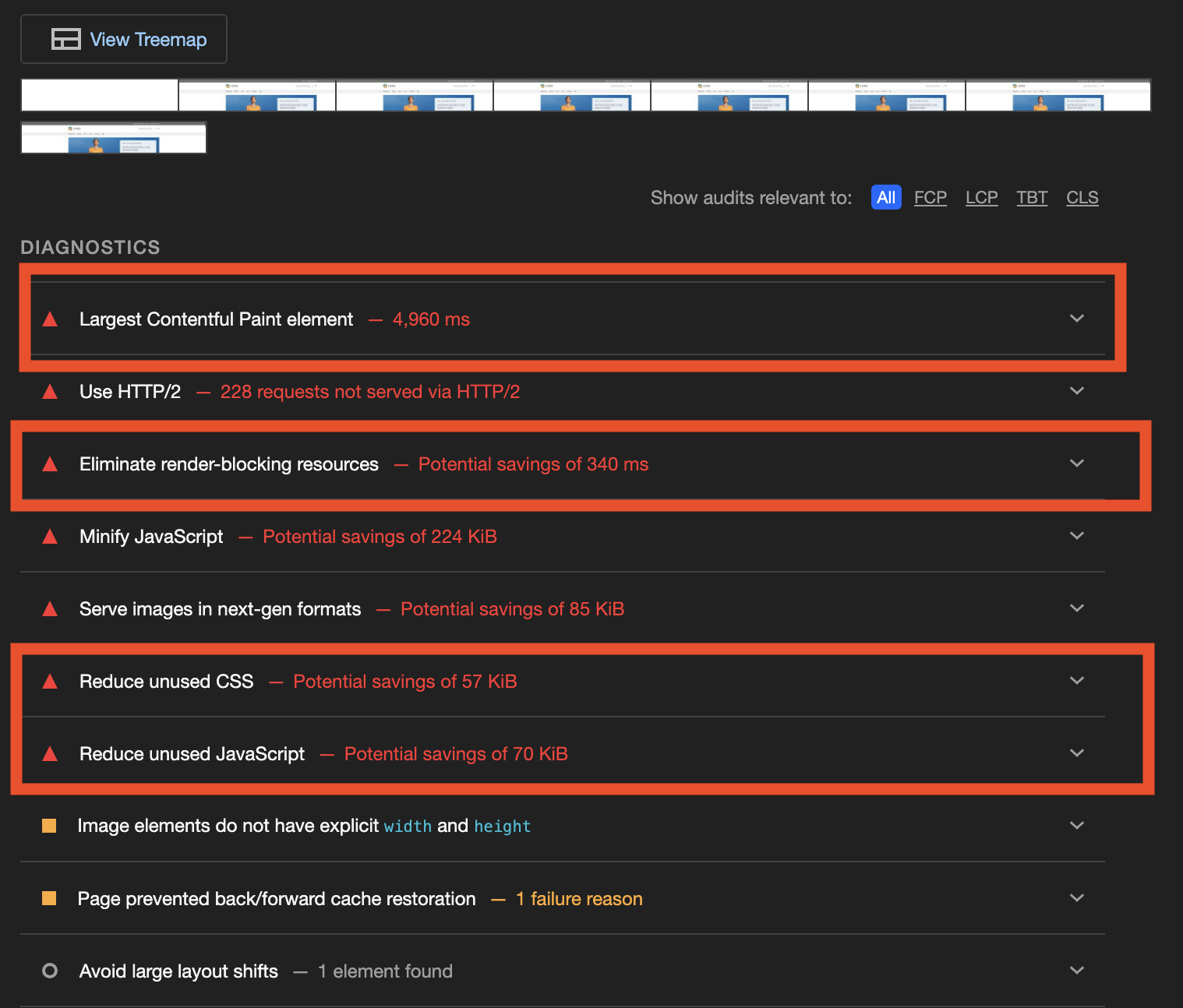
Now if we run a Lighthouse report of a page it shows:

By finding a way to remove redundant CSS code we will improve 4 out of 7 red diagnostics warnings.
Are There Automatic Cutting Tools?
In this section we will try purgeCSS to remove unused CSS in Magento 2 with a default Luma theme.
You can always manually cut CSS using Google Coverage Tab tool. It might be tedious and time consuming but could render better results. Learn more in my article on how to improve Core Web Vitals.
PurgeCSS and Magento 2
PurgeCSS is a Node.js package to remove redundant CSS. Node.js is a special program that can run Javascript code outside of a browser.
To install Node.js on Mac:
brew install node
It installs npm - node package manager, with which you will install PurgeCSS:
npm i -g purgecss
Let’s try purgecss on a homepage. First we need to enable CSS merging to simplify the process of cutting CSS.
Switch to developer mode:
php bin/magento deploy:mode:set developer
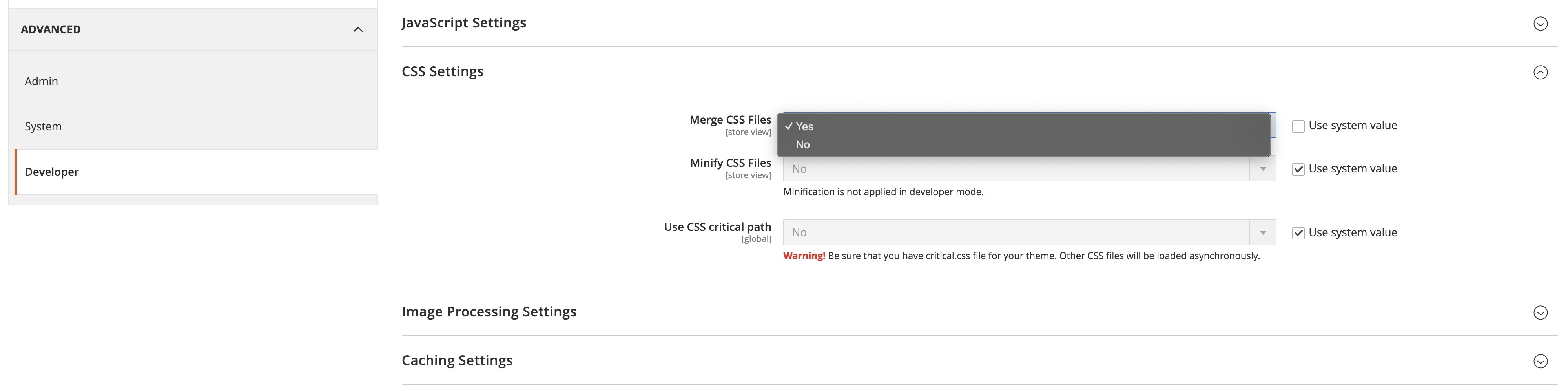
Then go to Stores > Configuration > Advanced > Developer > CSS Settings and set Merge CSS Files to Yes:

Switch back to production:
php bin/magento deploy:mode:set production
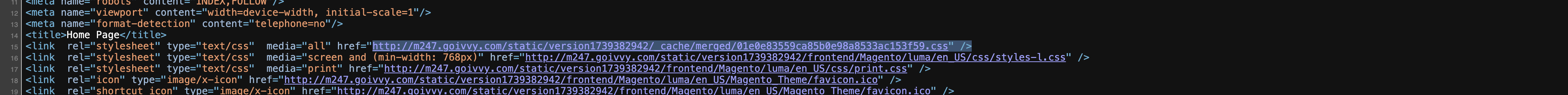
And double check that CSS is merged:

To download the page and all its content:
wget -p -k http://m247.goivvy.com
To list all CSS and JS files to be analyzed, we will use bash globbing:
`find m247.goivvy.com -type f -ipath ‘*.css’`
`find m247.goivvy.com -type f -ipath ‘*.js’`
The final purgesss command:
purgecss -o css/ --css `find m247.goivvy.com -type f -ipath ‘*.css’` –-content m247.goivvy.com/index.html `find m247.goivvy.com -type f -ipath ‘*.js’`
The processed CSS files will be saved in css folder (that we created before):
~ ls css 01e0e83559ca85b0e98a8533ac153f59.css print.css styles-l.css styles.css
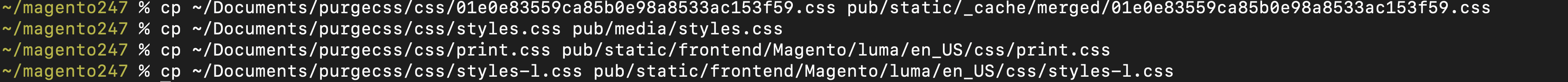
Now, let’s copy the optimized files over site’s CSS and evaluate the result:
cp ~/Documents/purgecss/css/01e0e83559ca85b0e98a8533ac153f59.css pub/static/_cache/merged/01e0e83559ca85b0e98a8533ac153f59.css

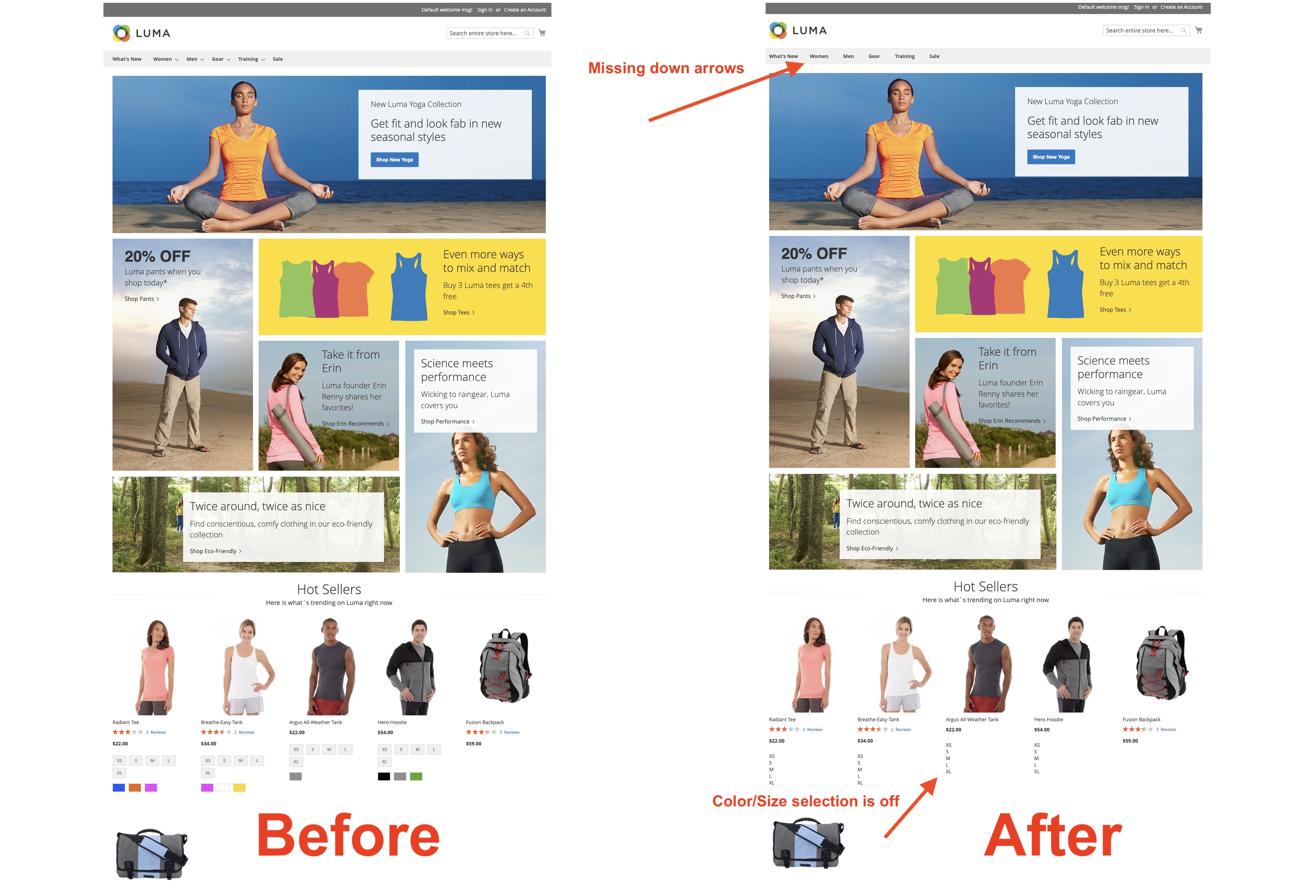
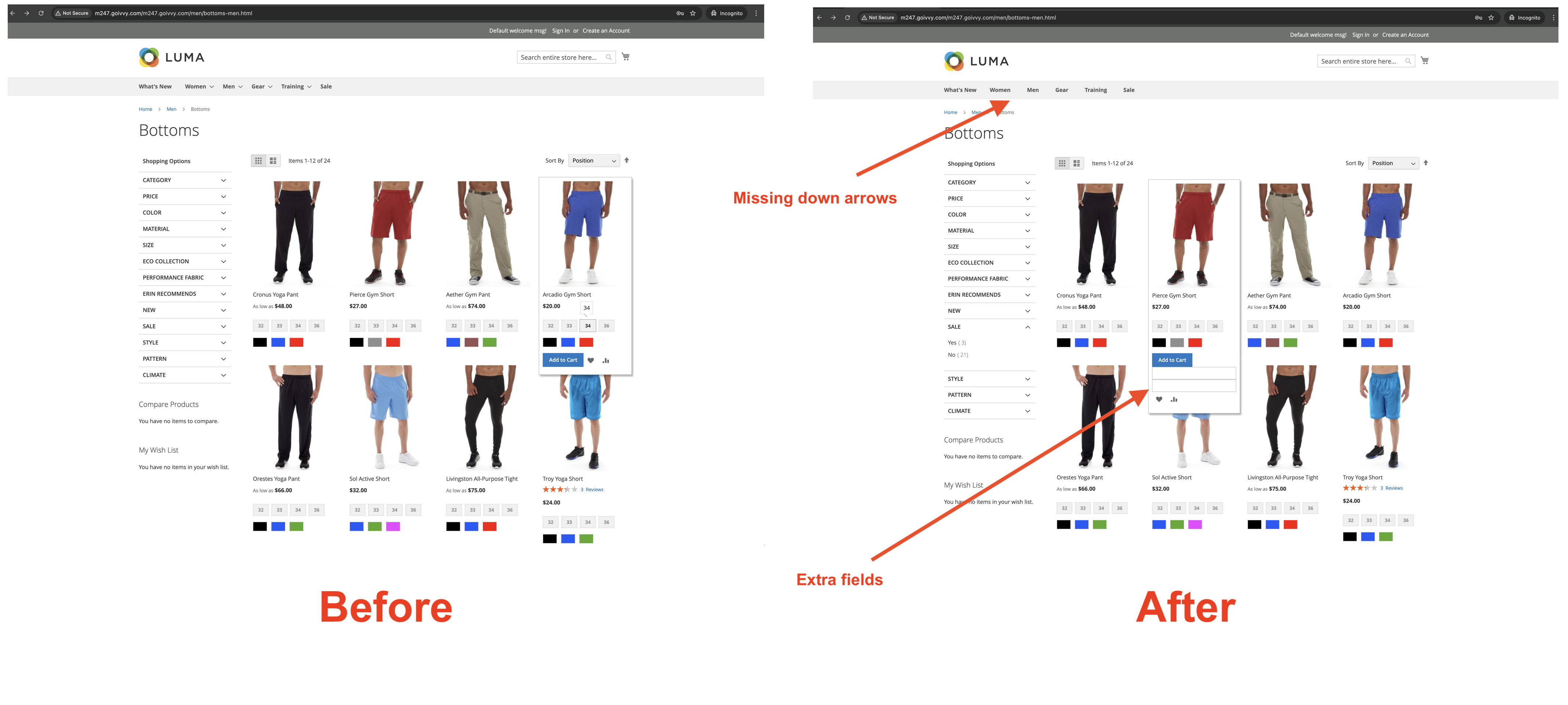
Now let’s see the frontend:

As we can see, there are a few layout issues. PurgeCSS wasn’t perfect in cutting styles and it made a few mistakes.
Color/Size selection isn’t working as it should and the top menu is missing down arrows. Not really a big deal and it could be manually corrected.
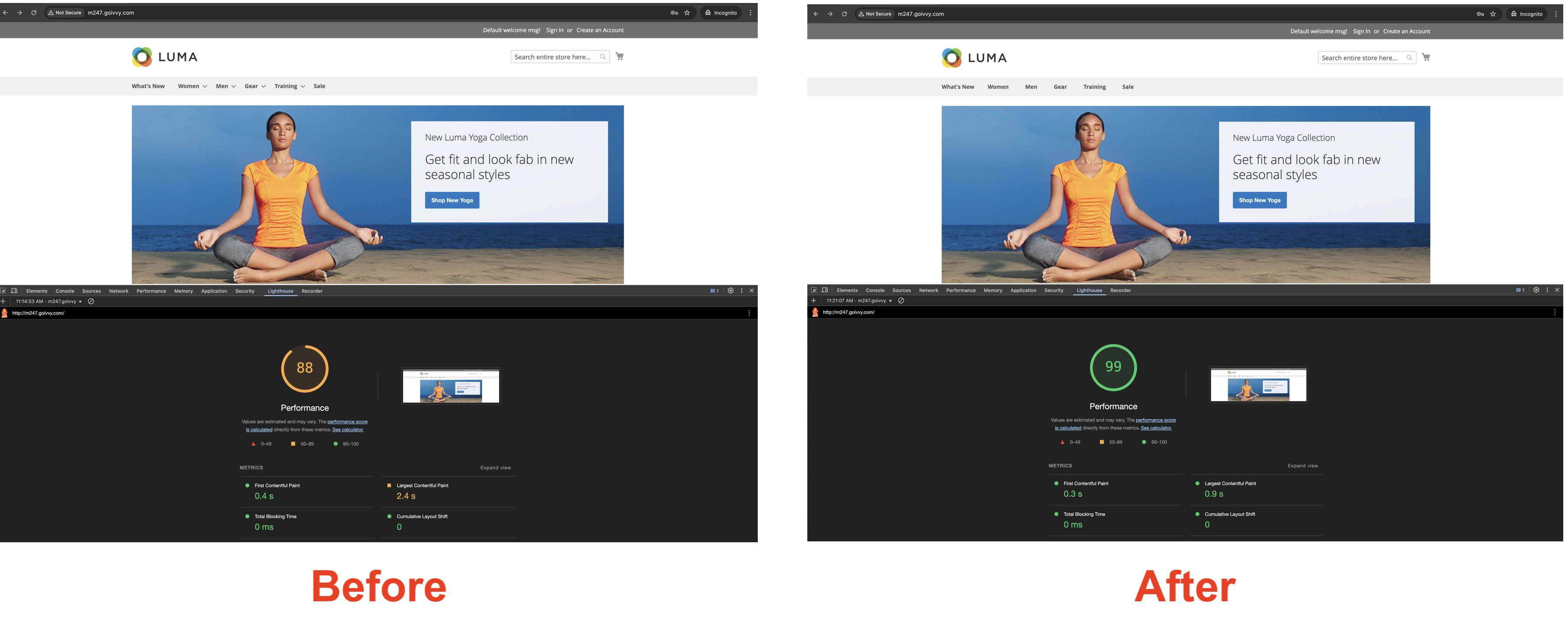
Let’s see at the scores:

As we can see, the core web vitals score went green. Reduced unused CSS warning went away.
Let’s try purgeCSS on a category page:
wget -p -k http://m247.goivvy.com/men/bottoms-men.html
purgecss -o css/ --css `find m247.goivvy.com -type f -ipath '*.css'` --content ./m247.goivvy.com/men/bottoms-men.html `find m247.goivvy.com -type f -ipath '*.js'`
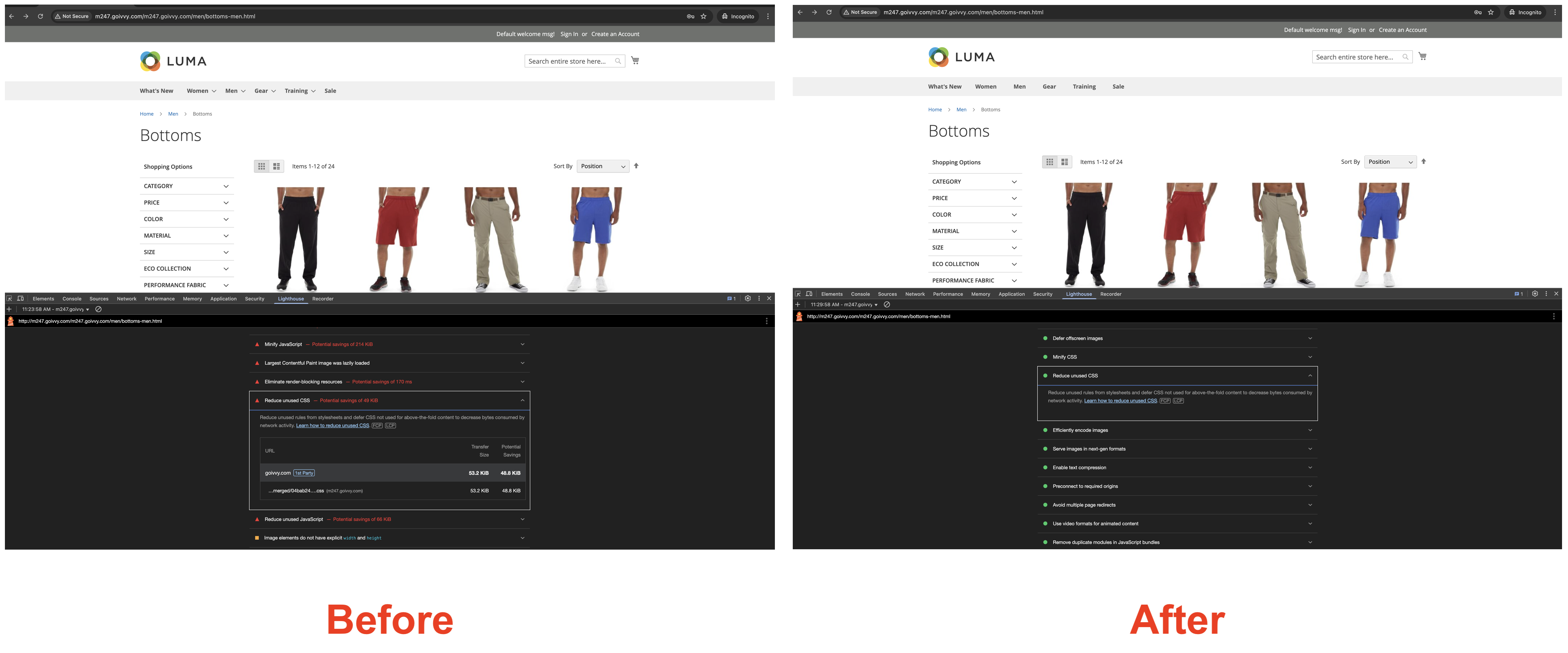
The final result also has some minor layout issues:

The ‘Reduced Unused CSS’ warning went away:

Overall the results are production ready and reliable.
Now, the question is: How do we switch regular Magento 2 CSS for the cut version? Read on to find out.
How to Make Magento use optimized CSS files
I created an extension for that purpose - CSS Optimizations. You can download it off Github.
The extension removes all the regular Magento CSS files and inlines the specified file you provide.
This special file you can create by concatenating all purgeCSS output files. For example, for a category page:
cat ~/magento247/pub/css/04bab249aee84fbe9ad98875dfbb2a3b.css ~/magento247/pub/css/styles-l.css ~/magento247/pub/css/styles.css ~/magento247/pub/css/print.css >category.css
Place category.css inside app/code/Goivvyllc/CSS/view/frontend/web.
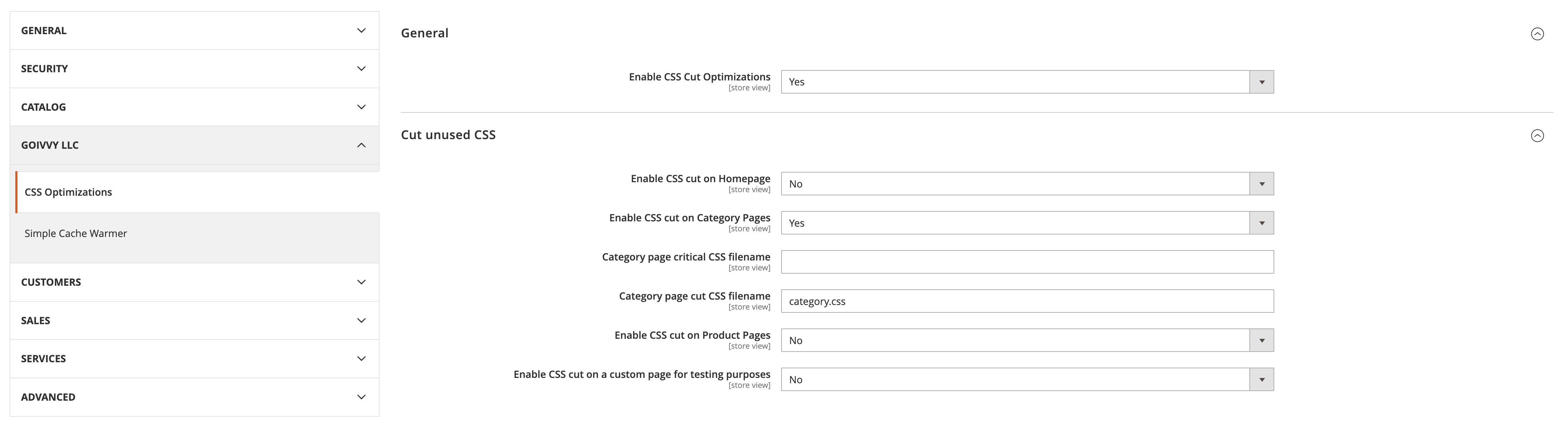
The plugin has several configuration options:

Turn ‘Enable CSS cut on Category Pages’ to Yes and set cut filename to category.css
Find this article useful? Share it on LinkedIn with your professional network, spread the knowledge!
If you find this post interesting do not hesitate to sign up for our newsletter and join the 1007 people who receive Magento news, tips and tricks regularly.
Thank You!


