In this article I will show you how I optimized a Magento 2 website and archieved 97% Google Page Speed Score:
 Magento 2 Google Page Speed 90% | Goivvy.com
Magento 2 Google Page Speed 90% | Goivvy.com
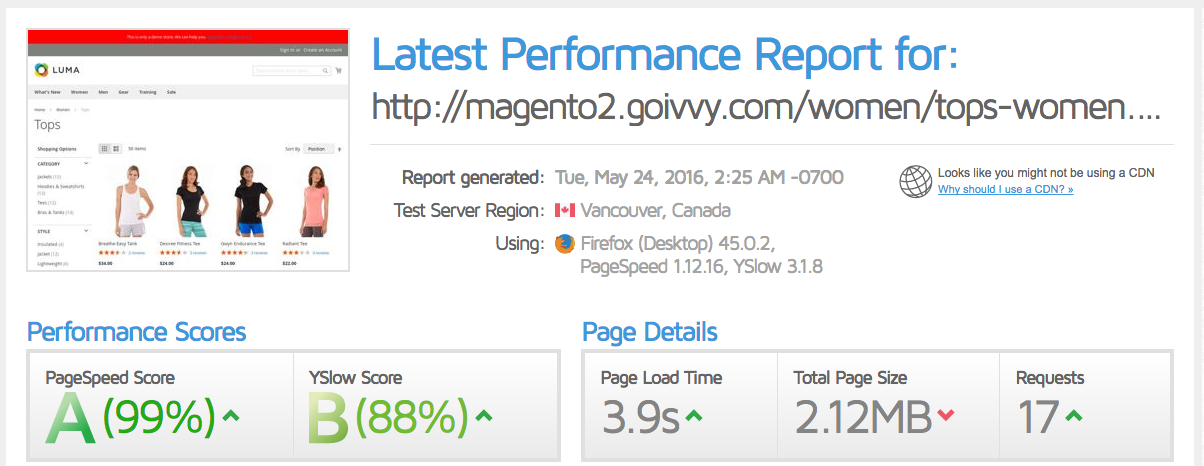
and 99% on gtmetrix.com for category page!
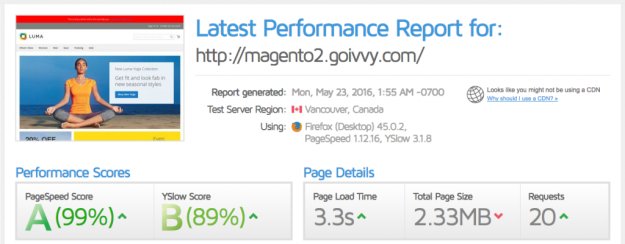
 Magento 2 Google Page Speed 90% | Gtmetrix.com Score | Goivvy.com
Magento 2 Google Page Speed 90% | Gtmetrix.com Score | Goivvy.com
5 ways to do Magento 2 performance optimization
- Remove render-blocking CSS and JavaScript.
- Minify CSS/JS.
- Enable compression.
- Reduce server response time.
- Prioritize visible content.
Before we begin
E-commerce page speed is important. No one likes slow checkouts. A product page that takes more than 3s to load is annoying. Imagine browsing through tens of slow pages before you find an item you like. Not good.
1. Magento performance - a little bit of theory
When it comes to speed analysis we should focus on two things: time to first byte (TTFB) and frontend performance.
TTFB tells you how quick the server responds to a browser request. TTFB shows how quick servers execute php code. Good TTFB should be under 1s.
Frontend performance shows how fast a browser renders html. Before you see images and text a browser should compose a DOM (document object model). Then it should download and execute JavaScript and CSS.
Total page load time equals TTFB plus browser execution time. Browser execution time in most cases is greater than TTFB.
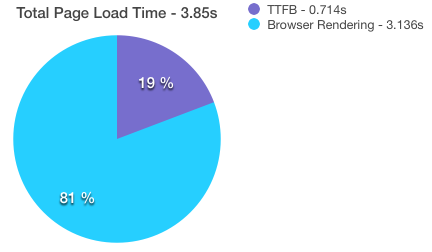
Here is a diagram that shows TTFB vs Browser Rendering percentage for www.goivvy.com homepage.
 TTFB vs Browser Rendering | Goivvy.com
TTFB vs Browser Rendering | Goivvy.com
Browser rendering takes up 80% of page load time! We should get it as much optimized as possible.
Frontend is easier than dealing with TTFB. Time to first byte involves php code which could be hard to even understand. On the other hand frontend involves compressing images, minifying css/js/html, defer parsing of javascript which is a piece of cake.
2. Speed up Magento 2
Magento 2 is claimed to be a new era of innovation. I've just setup a demo store loaded with sample data magento2.goivvy.com.
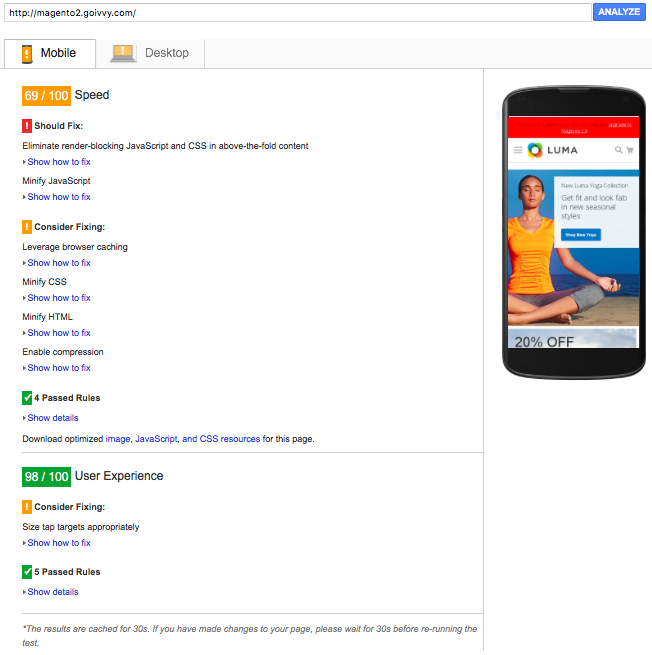
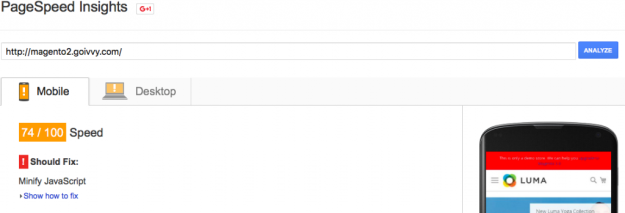
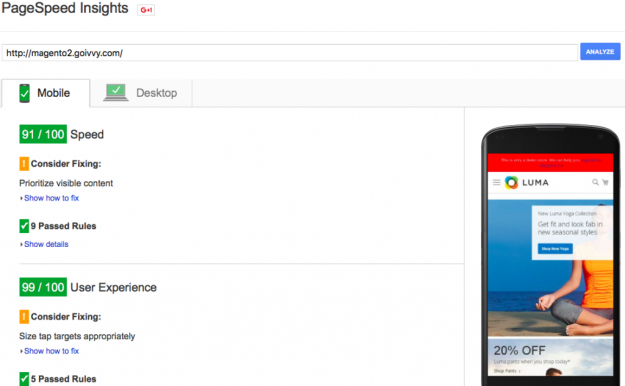
Magento 2 comes with default Luma theme. Does it have a good Google PageSpeed Score? No it does not.
 Magento 2 Performance Optimisation | Initial Luma Theme PageSpeed Score | Goivvy.com
Magento 2 Performance Optimisation | Initial Luma Theme PageSpeed Score | Goivvy.com
Let's get it up to 90% Google PageSpeed Score!
Once Luma theme is sped up use it as a reference for your own theme.
2.1 Working on mobile view
First let us focus on mobile view of our store. Remember Luma theme is responsive. Finish mobile display and desktop should come along.
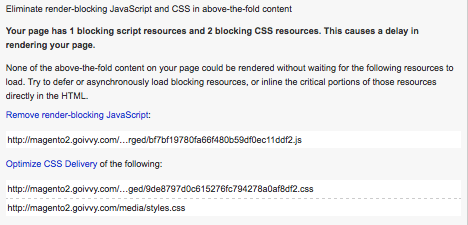
2.1.1 Eliminate render-blocking JavaScript and CSS in above-the-fold content
We have to implement defer javascript loading. That means making CSS / JavaScript run as page renders.
 Magento 2 Performance Optimisation | Eliminate render-blocking JavaScript and CSS in above-the-fold content | Goivvy.com
Magento 2 Performance Optimisation | Eliminate render-blocking JavaScript and CSS in above-the-fold content | Goivvy.com
At goivvy.com we created an extension that does just that. Check it out it really helps.
Resulting score was improved by 5 points:
 Magento 2 Google Page Speed 90% | Mobile Optimization | Defer JS implemented | Goivvy.com
Magento 2 Google Page Speed 90% | Mobile Optimization | Defer JS implemented | Goivvy.com2.1.2 Minify Javascript
Next we need to minify Javascript. It would make our page lighter in size. The less bytes - the faster a browser downloads it.
First put Magento 2 into production mode.
./bin/magento deploy:mode:set production |
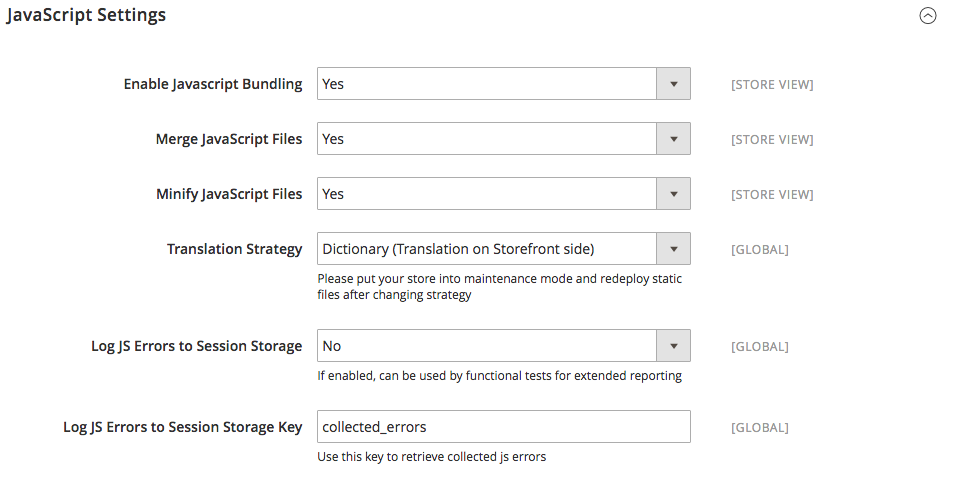
Second enable Javascript minification at Stores > Configuration > Developer > Javascript menu:
 Magento 2 Google Page Speed 90% | Mobile Optimization | Javascript Minification | Javascript Settings | Goivvy.com
Magento 2 Google Page Speed 90% | Mobile Optimization | Javascript Minification | Javascript Settings | Goivvy.com
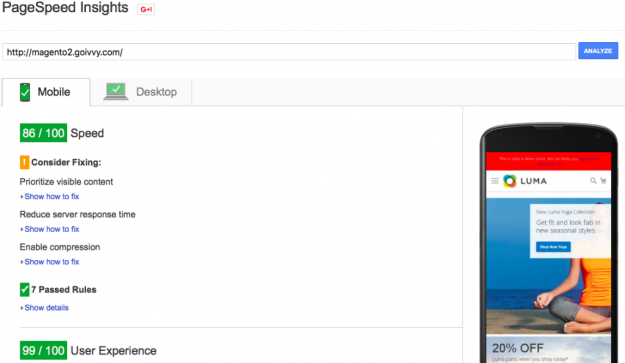
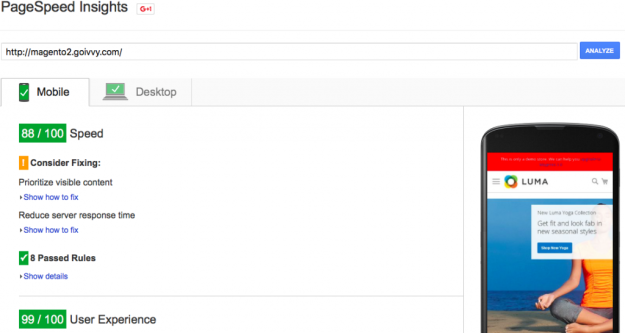
Flush full page cache and check the website in Google Page Speed Insights:
 Magento 2 Google Page Speed 90% | Mobile Optimization | Javascript Minification | Goivvy.com
Magento 2 Google Page Speed 90% | Mobile Optimization | Javascript Minification | Goivvy.com
Voala! Now we came green and had 86%!
Gtmetrix shows 99%!
 Magento 2 Google Page Speed 90% | Mobile Optimization | Javascript Minification | GTmetrix Score | Goivvy.com
Magento 2 Google Page Speed 90% | Mobile Optimization | Javascript Minification | GTmetrix Score | Goivvy.com
Let's optimize it even further and work on Enable Compression and server response time.
2.1.5 Enable Compression
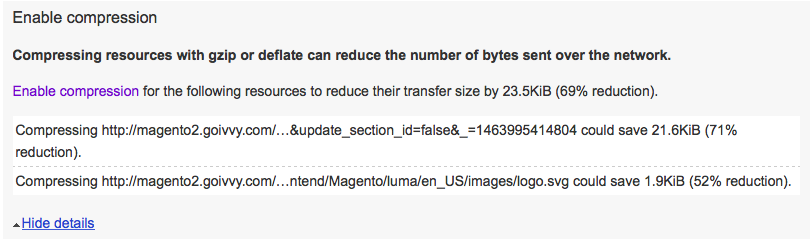
Google tells us to enable compression for the following resources:
 Magento 2 Google Page Speed 90% | Mobile Optimization | Enable Compression | Goivvy.com
Magento 2 Google Page Speed 90% | Mobile Optimization | Enable Compression | Goivvy.com
Suppose we use Nginx server. Change compression directives from:
gzip_types text/plain application/x-javascript text/javascript text/xml text/css image/x-icon image/bmp image/png image/gif; |
to
gzip_types *; |
Google Page Speed Score improved by 2 points:
 Magento 2 Google Page Speed 90% | Mobile Optimization | Enable Compression | Score | Goivvy.com
Magento 2 Google Page Speed 90% | Mobile Optimization | Enable Compression | Score | Goivvy.com2.1.6 Reduce Server Response Time
Magento 2 has full page cache built-in. It has good TTFB for cached pages. In our case it was around 0.5s but Google wanted it even lower.
Magento 2 supports Varnish natively. Let us setup Varnish to have time to first byte at around 0.1-0.2s.
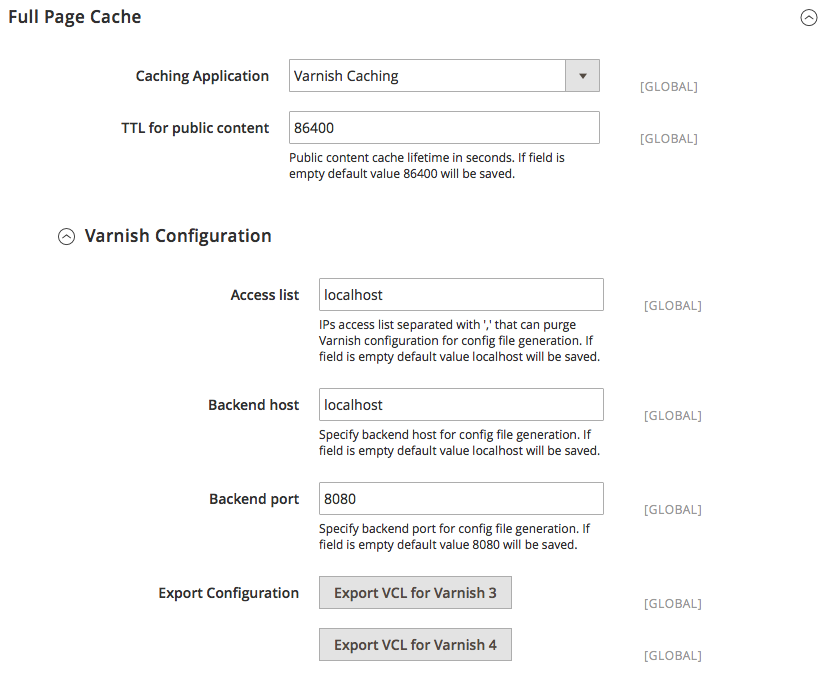
Enable Varnish at Stores > Configuration > Advanced > System > Full Page Cache > Caching Application:
 Magento 2 Google Page Speed 90% | Mobile Optimization | Reduce Server Response Time | Full Page Cache Settings | Goivvy.com
Magento 2 Google Page Speed 90% | Mobile Optimization | Reduce Server Response Time | Full Page Cache Settings | Goivvy.com
Install Varnish on the server and make all needed configurations.
Once all in place we go to Google Page Speed Insights:
 Magento 2 Google Page Speed 90% | Mobile Optimization | Reduce Server Response Time | Score | Goivvy.com
Magento 2 Google Page Speed 90% | Mobile Optimization | Reduce Server Response Time | Score | Goivvy.com
Now we have 90%+ mobile Google Page Speed Score! Hurrah!
For more in-depth knowledgeable on how to optimize Magento 2 time to first byte please refer to my recently published article.
2.2 Desktop Optimization
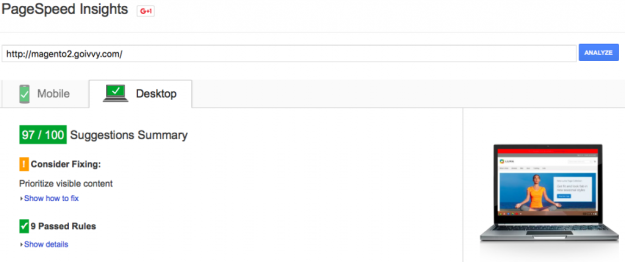
Now mobile view is optimized. It is no surprise that the desktop is good also:
 Magento 2 Google Page Speed 90% | Desktop Optimization | Reduce Server Response Time | Score | Goivvy.com
Magento 2 Google Page Speed 90% | Desktop Optimization | Reduce Server Response Time | Score | Goivvy.com
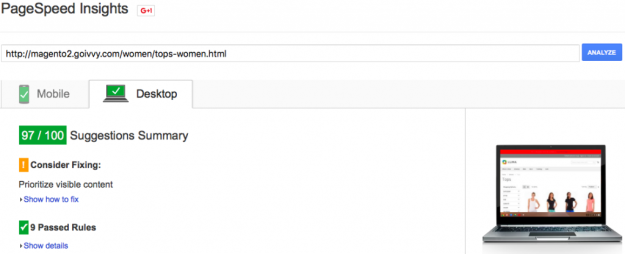
Category page:
 Magento 2 Google Page Speed 90% | Desktop Optimization | Reduce Server Response Time | Category Page | Score | Goivvy.com
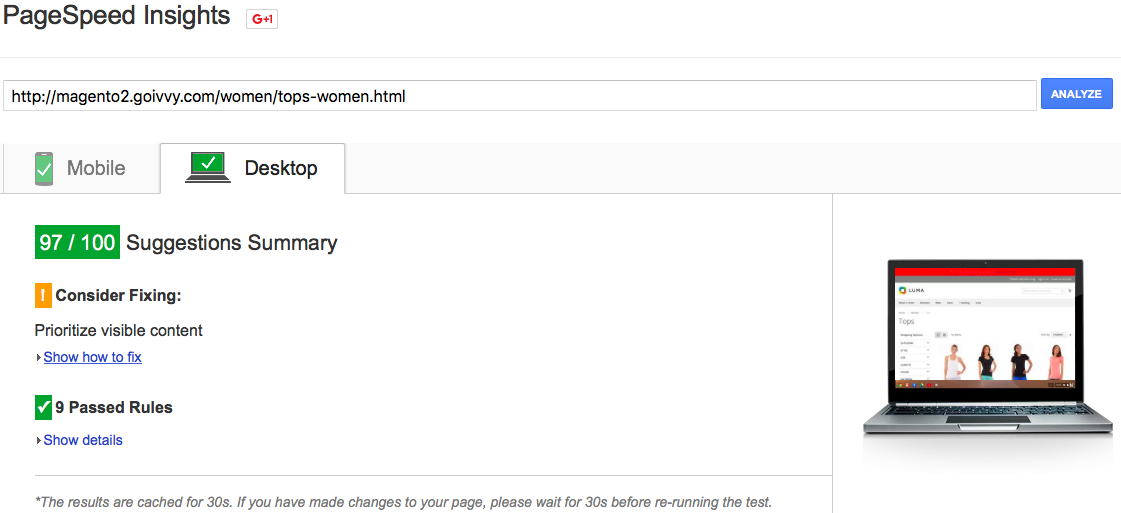
Magento 2 Google Page Speed 90% | Desktop Optimization | Reduce Server Response Time | Category Page | Score | Goivvy.com2.3 Prioritize visible content
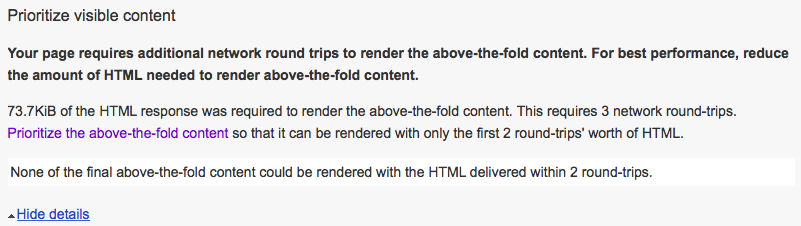
We have one more issue to address - Prioritize visible content:
 Magento 2 Google Page Speed 90% | Prioritize Visible Content | Goivvy.com
Magento 2 Google Page Speed 90% | Prioritize Visible Content | Goivvy.com
Have as little html to display above-the-fold content as possible. Keep critical CSS and put everything else at the page bottom.
Summary
It does not take much to have score 90% for Magento 2. It is only a matter of correct configuration. Except for defer parsing of Javascript.
Magento 2 has full page cache, varnish support, js/css/html minification all built-in. Unlike Magento 1... So it pays to migrate to magento2.
UPDATE: see this 7 performance tuning tips for Magento 1.x and 2.x.
Do you know 34 proven steps to speed up Magento?
Struggle with a slow Magento site! I can help! Contact me now!
.
Find this article useful? Share it on LinkedIn with your professional network, spread the knowledge!
If you find this post interesting do not hesitate to sign up for our newsletter and join the 1007 people who receive Magento news, tips and tricks regularly.
Thank You!


